Top 5 Reasons Why You Should Use Drupal as a Mobile App Development Tool

Have you ever wondered why Drupal isn't widely recognized for mobile app development, despite its popularity in web development? You're not alone! Many people question this, which is why we're diving into the topic to reveal Drupal's potential for mobile app development as well.
Drupal is not only a powerful web-based content management system (CMS), but it's also an excellent platform for mobile app development projects. As one of the most widely-used open-source CMS tools, Drupal offers reliable performance, robust security, easy content authoring, and, most importantly, flexibility.

This flexibility allows you to create versatile and structured content to suit the dynamic needs of web and mobile experiences. Its customization potential makes Drupal incredibly accessible and practical for building and managing mobile applications and websites.
Drupal's Top 5 Features for Mobile App Development
-
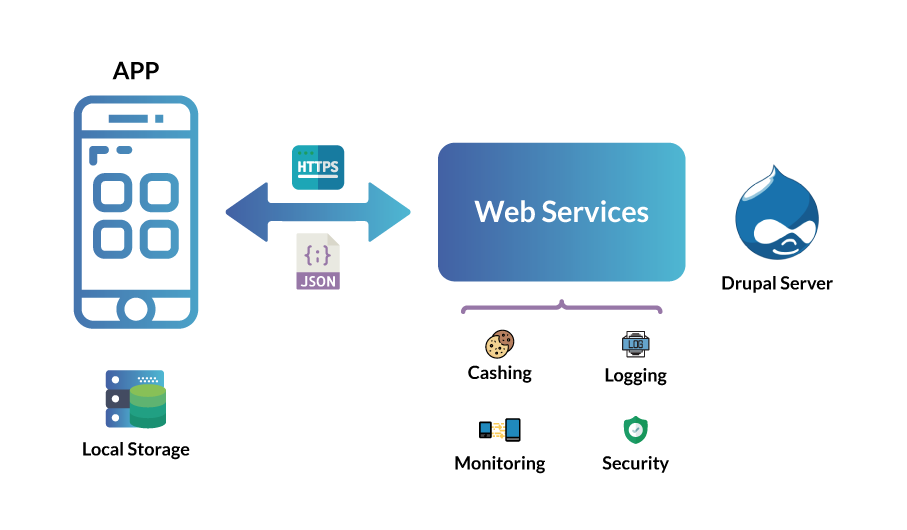
Flexible and Easy Integration: Drupal 8 and beyond have revolutionized integration with the RESTful Web Services module in the core, making it a breeze for other apps to interact with your Drupal site. This module supports various HTTP methods and integrates an authentication system that can be applied to modules and resources. Drupal's RESTful API documentation provides a wealth of information for developers looking to harness this capability.
Additionally, the Headless Lightning distribution provides a foundation for decoupled applications, offering out-of-the-box capabilities that are specifically useful for mobile app development. -
Content Capabilities: With Drupal, prioritizing essential information becomes effortless. It's an ideal portal for news and consultancy services, offering the ability to tailor block behavior through custom modules. Explore Drupal's content management features to understand how they can enhance your mobile app's content strategy.
Drupal enables you to manage essential information and separate it from less critical content. It's an excellent portal for news and consultants, as it's fully customizable to your needs, allowing you to modify block behavior by creating modules. Drupal's role as a data source for native mobile applications is a testament to its robust content management and delivery capabilities, which are essential for modern mobile app experiences. -
SDKs and Libraries to Keep You Updated: Drupal's ecosystem is rich with SDKs and libraries that keep your mobile app development process streamlined and up-to-date. Notable tools include:
- Waterwheel Swift: A bridge connecting native iOS applications to Drupal.
- Drupal 8 iOS SDK: An SDK and sample app for integrating iOS apps with Drupal 8.
- DrupalCloud: An Android library for Drupal services.
- DrupalGap: A mobile app development kit for Drupal sites, using PhoneGap and jQuery Mobile.
-
Ready-to-Use Modules: Drupal's vast library of contributed modules serves a multitude of purposes. For instance, the Views Data Export module allows for data representation in various formats, facilitating easy data handling for mobile apps.
-
Synchronization Made Easy: Sync your mobile app and website content with a single click on the control panel. The seamless integration between Drupal and mobile applications means that content updates are straightforward and instantaneous, ensuring a consistent experience across all platforms.

While tools like WordPress might be suitable for creating simple blogs or pages without much user interaction, Drupal enables you to be an active part of the design process. Its features are multilingual, and it's highly customizable and integratable. Drupal's toolsets offer a smooth startup process, and regular updates keep your content and features relevant in the ever-changing market and business environment.
Drupal 10's Mobile-First Approach
Drupal 10 is designed with a mobile-first philosophy, ensuring that all features are optimized for mobile devices. Responsive themes are now a standard, making content look great on screens of all sizes. The administrative tools have been revamped to be touch-friendly, allowing content managers and developers to work efficiently from anywhere. Drupal's mobile initiative provides more insights into its mobile-first enhancements.
API-First Architecture
The API-first approach of Drupal 10 allows for a decoupled or headless CMS configuration. This means mobile apps can use Drupal as a flexible content repository, accessible via REST, JSON:API, or GraphQL. This architecture opens up endless possibilities for app developers to deliver content across multiple platforms. Learn more about Drupal's API-first approach.
Improved Performance and Caching
Mobile users expect fast loading times, and Drupal 10 delivers with advanced caching mechanisms like BigPipe. This accelerates content delivery, providing a snappy experience even on mobile networks. BigPipe in Drupal 10 explains how it contributes to performance improvements.
Modern JavaScript and Front-End Technologies
Drupal 10 embraces modern JavaScript, allowing developers to integrate with frameworks like React and Vue.js for a more interactive UI/UX. This compatibility ensures that mobile apps can be as dynamic and user-friendly as their native counterparts. Drupal's JavaScript API documentation offers a deep dive into these technologies.
Enhanced Security Features
Security is paramount in mobile app development, and Drupal 10 has strengthened its defenses. With CSRF protection and secure password hashing, it provides a secure foundation for mobile applications. Drupal's security features are detailed on their official security page.
Native App Features with Progressive Web Apps (PWA)
Drupal 10 can be used to create Progressive Web Apps (PWAs) that offer native app-like experiences, such as offline capabilities and home screen access. This blurs the line between web and mobile apps, providing users with a seamless experience. Drupal's PWA module can help you get started.
Integration with Flutter and React Native
The RESTful API of Drupal 10 can be integrated with mobile app development frameworks like Flutter and React Native. This allows for the creation of cross-platform mobile applications that are both efficient and feature-rich. Integrating Drupal with Flutter showcases how these integrations can be achieved.
Case Studies
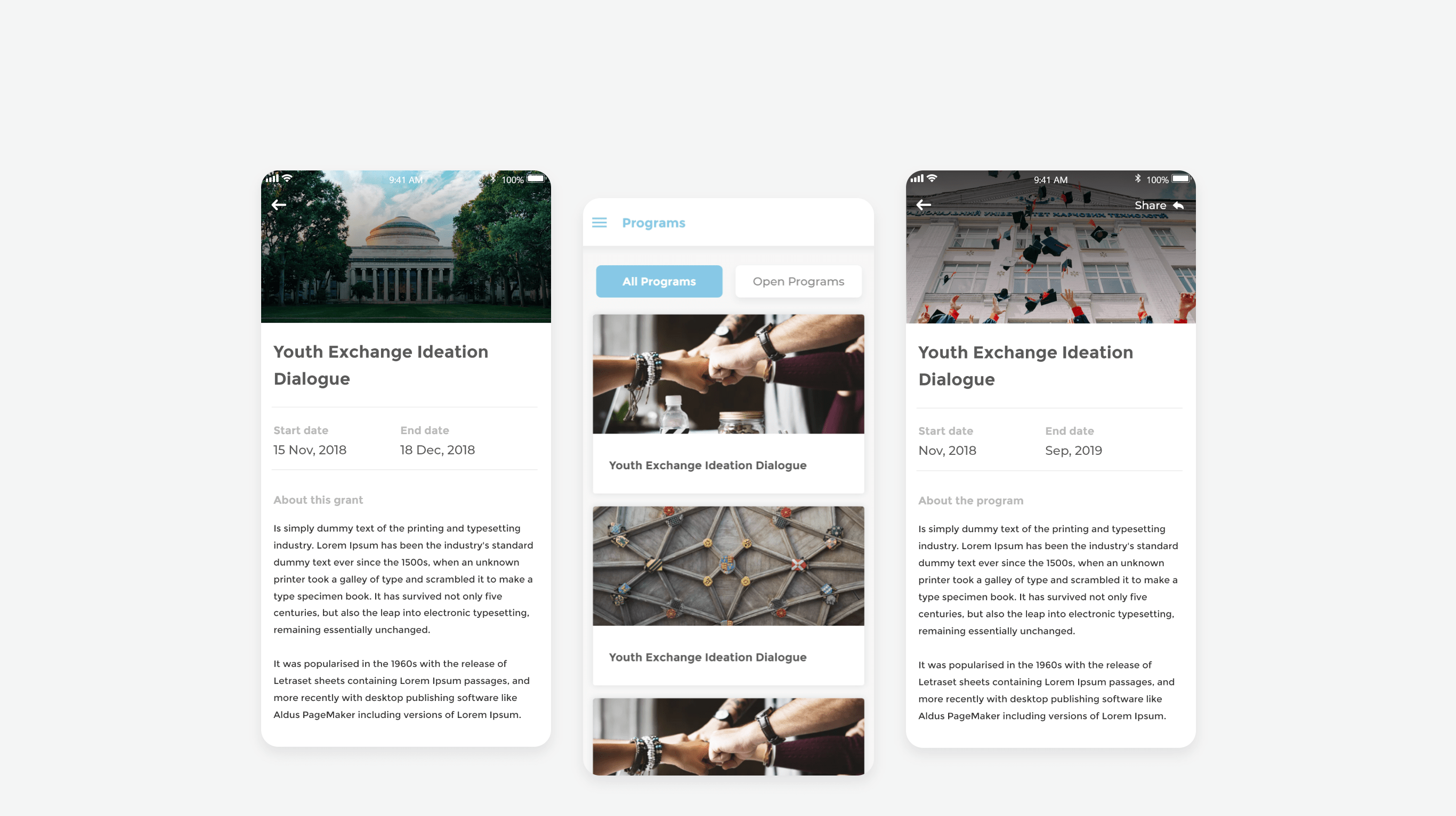
Recent success stories, such as the US Embassy Alumni App, developed using Drupal 10, highlight the practical applications and benefits of Drupal in the mobile app development landscape.

Future-Proofing Mobile Apps
Drupal's community support is unparalleled, with initiatives like the Drupal 10 Readiness Initiative helping developers prepare for the latest version. Using Drupal 10 for mobile app development ensures your application is future-proof. With its commitment to backward compatibility and ongoing innovation, Drupal 10 is a smart investment for the future. Drupal's commitment to the future outlines their long-term vision.
Learn more: Drupal 10.1.6 - The Latest Release of Drupal 10
Final Word: Why Drupal 10 Is The Best CMS for Mobile App Development
Drupal 10 is not just a CMS; it's a comprehensive solution for mobile app development. Its agility, adaptability, and security make it an ideal choice for managing content within a robust templating engine. Ready to start your mobile app development project with Drupal 10?
Explore our projects and contact us today to see how we can bring your vision to life.
