The ideal digital
government solution
to enhance user
experience and
performance
Client: Ministry of Municipalities Affairs and Agriculture - Bahrain
Service: UI/UX Design, Web Development, Mobile Development, Ongoing Support and Managed Services, Training, Migration, Drupal 9 CMS Development, Digital Strategy
Deliverables: Drupal 9 Public Services Portal


Websites. 1 CMS.
Content Types Migrated
Error Rate Reduced
Providing Essential
Public Services
using Drupal
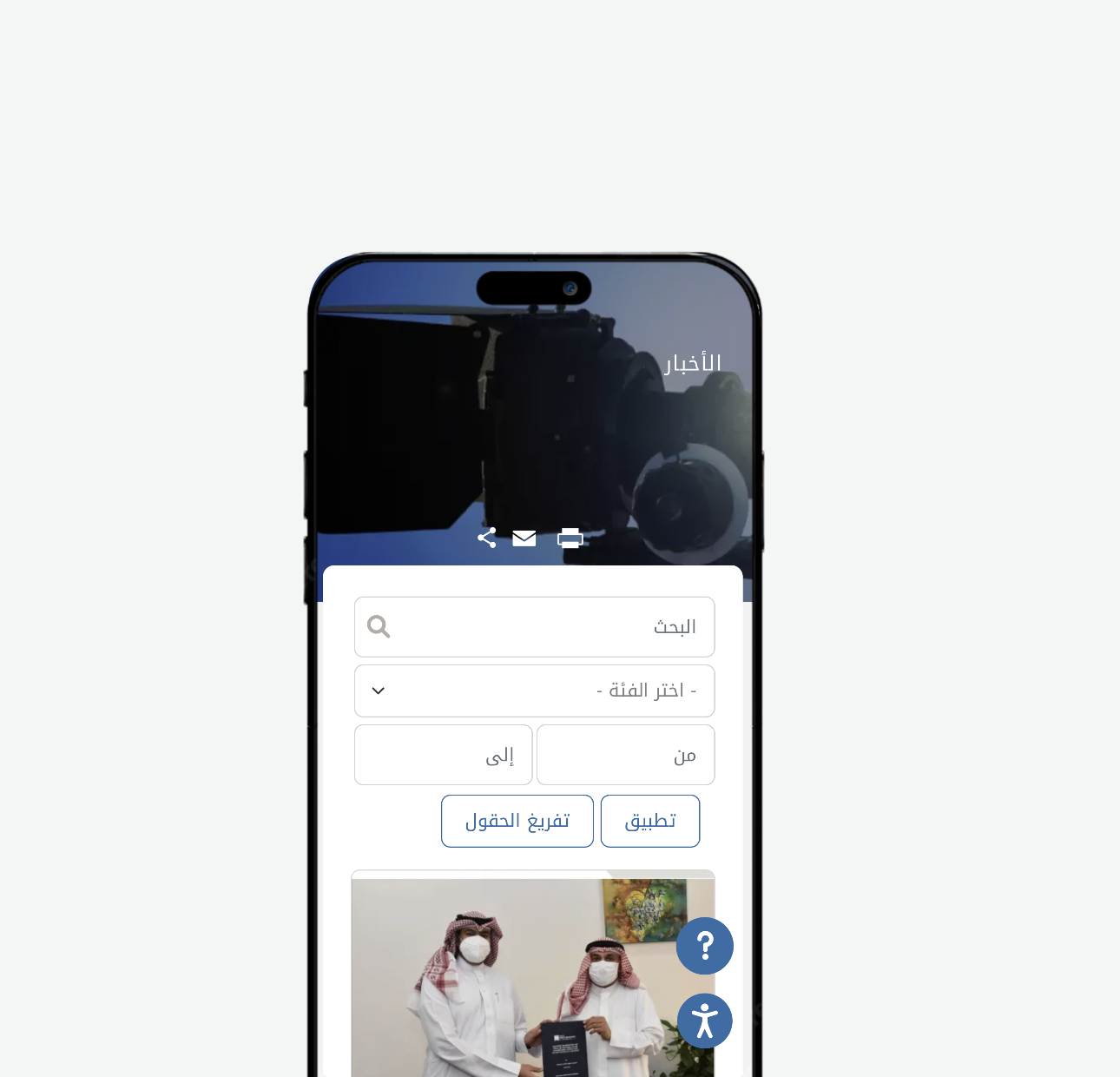
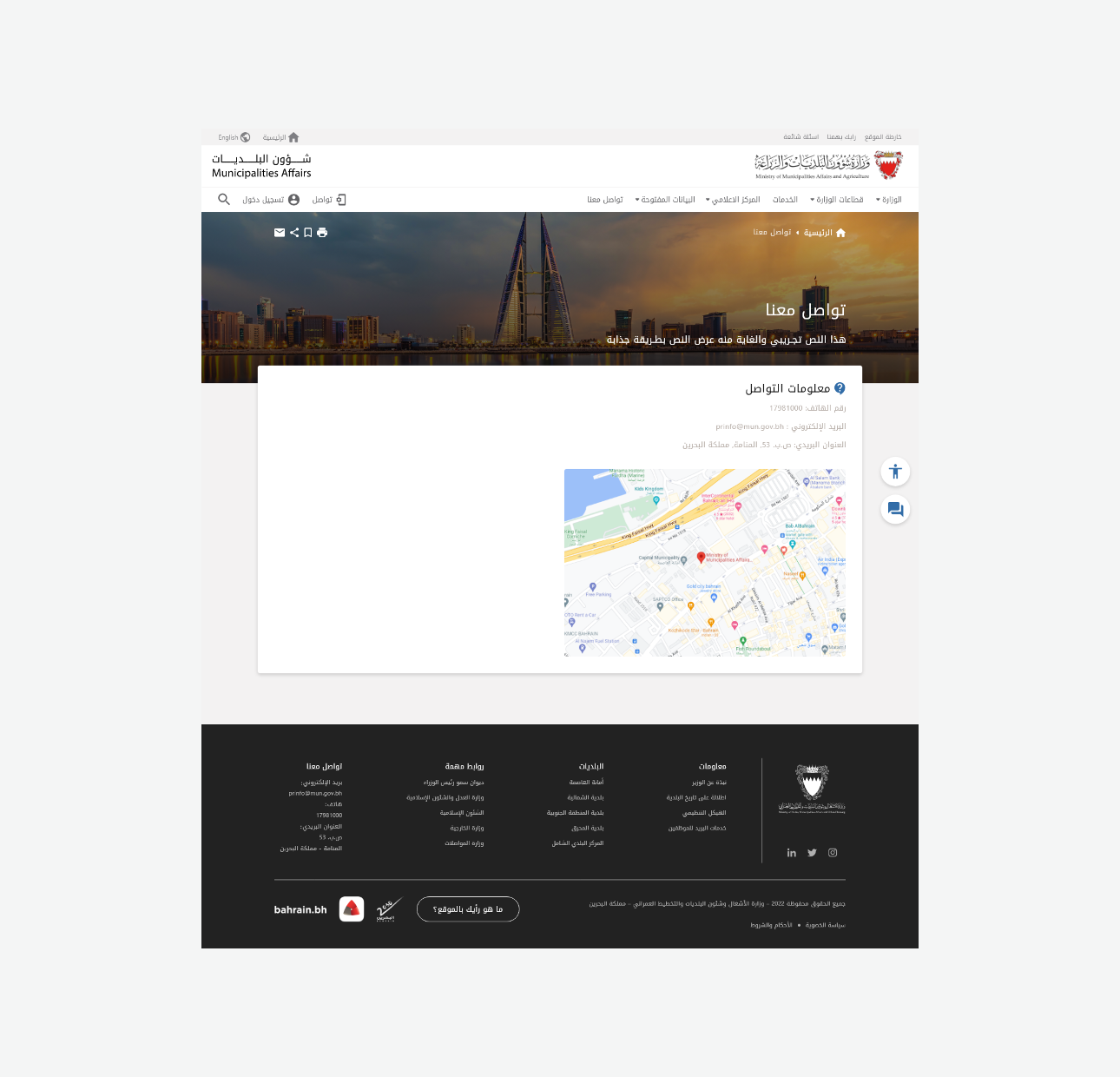
Bahrain's Ministry of Municipalities Affairs and Agriculture (MOMA) provides essential daily public services to Bahrainis via their website, ranging from sanitation to e-payment transactions.
MOMA successfully launched a Drupal 9 website in November 2021 to improve user experience and performance on the web. They're getting fantastic results from the new platform.
Planning a digital government transformation
MOMA’s leadership and stakeholders (internal website users) sat down with our project manager, technical team lead, and business analyst to discuss priorities.
Technical Challenge
-
Outdated CMS features and capabilities
-
Frequent downtime
-
Shaky performance and security
-
Page loading speed is terrible
-
Website is not optimized for a mobile-first user experience
-
Lack of infrastructure and CMS scalability



Marketing Challenges:
-
No flexibility when it comes to content publishing
-
No content moderation is in place
-
Lack of bilingual content publishing capabilities
-
Limited integration capabilities with legacy CMS
-
Site structure is non-friendly to users or search engines
-
Challenging to rank content higher on search engines
-
Creating new pages and websites is time consuming
-
CMS is not user-friendly; especially for non-technical users
The overarching priority for MOMA was to deliver a convenient, reliable, and fast digital experience for their end-users across all platforms in compliance with Bahrain’s IGA standards.
Oh, and they wanted a CMS capable of managing 11 websites at the same time.
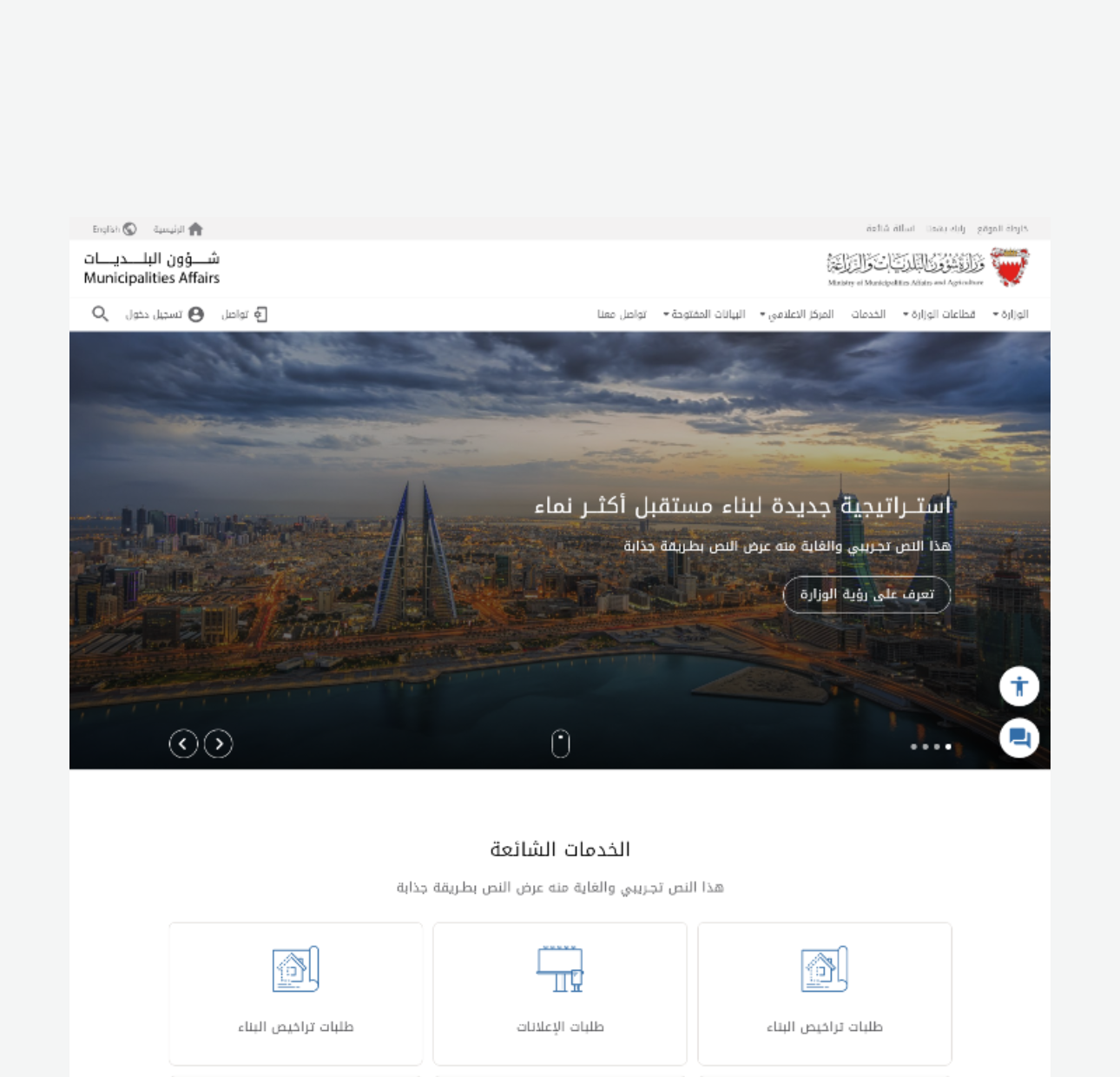
Designing for digital
government: A
complete makeover
While our technical team analyzed the shortcomings of the legacy website, our UI/UX and business analysis team members sat down with the end-users.
Once we knew which demographics were important, we asked volunteers to represent each target audience segment in a number of activities that would test their patience:
-
Questionnaires
-
Interviews
-
Focus Groups
-
Side Chats
Thanks to those in-depth sessions, our UI/UX and business analysis teams were able to identify the ideal user journeys and benchmarks, helping us design a successful prototype as soon as possible.
Pro Tip: Always show up with coffee when asking users to volunteer their time and insight!
UI/UX Deliverables:
-
Optimized site structure
-
Defined content structure
-
Wireframes
-
Prototype
Once the UI/UX design was completed and approved, it was immediately handed over to the development team.
A Multi-Domain
Architecture
There are a total of 12 websites: the main MOMA website and 11 websites under MOMA that serve as subsites or portals dedicated to specific MOMA services.
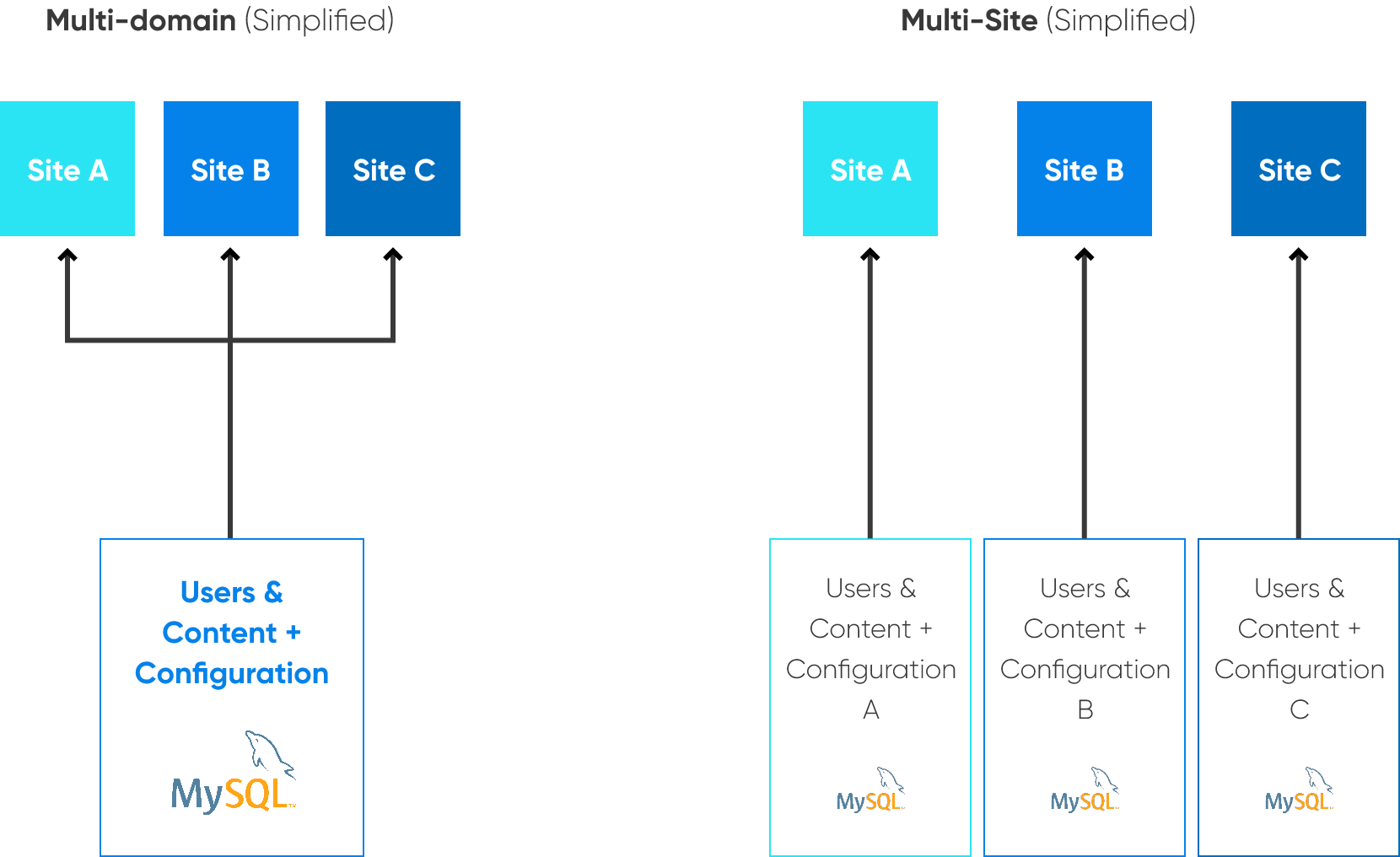
Because all 12 websites shared the same database; we opted for a multi-domain approach.
A multi-domain setup enforces more restrictions and uniformity between sites and is mostly useful for sharing users and content across multiple websites.
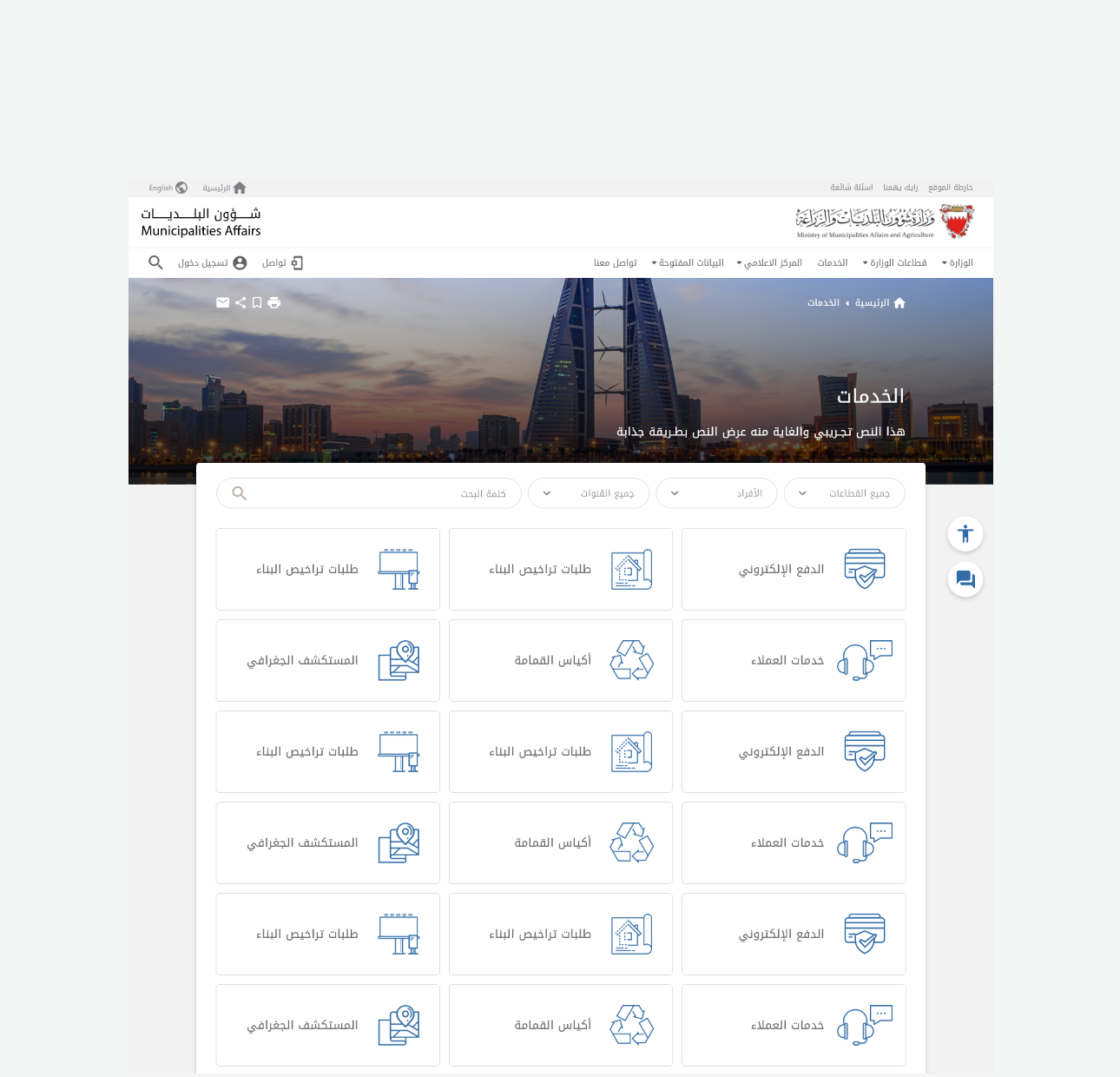
What we delivered:
A centralized Drupal 9 CMS that allows the MOMA to manage 12 bilingual, secure, and dynamic websites without duplicating efforts or resources.
-
Each website has an isolated admin dashboard
-
Content moderation across all websites from centralized CMS
-
A CMS flexible to integrate with all critical technologies and tools
Once the UI/UX design was completed and approved, it was immediately handed over to the development team.

Say Hello To Dynamic
Personalization
Managing multiple websites from a centralized CMS isn’t the only reason why MOMA opted to migrate to Drupal 9.
With Drupal 9, the MOMA marketing team have the following capabilities at their disposal:
-
Multilingual website
-
Seamless content publishing workflow
-
Enhanced on-page SEO features to boost content
-
Content moderation process Easier page building with built-in Layout Builder
-
Powerful content editing tools (CKEditor5)

Automated Drupal
Migration
iSpectra successfully migrated more than 5,000 content types from the legacy CMS to the new Drupal 9 CMS in a seamless and secure process. We made sure that all content, infrastructure, processes, interactions, accessibility, and security features were aligned with the Bahraini government’s regulations and IGA standards.
Flexible and Scalable
Cloud Infrastructure
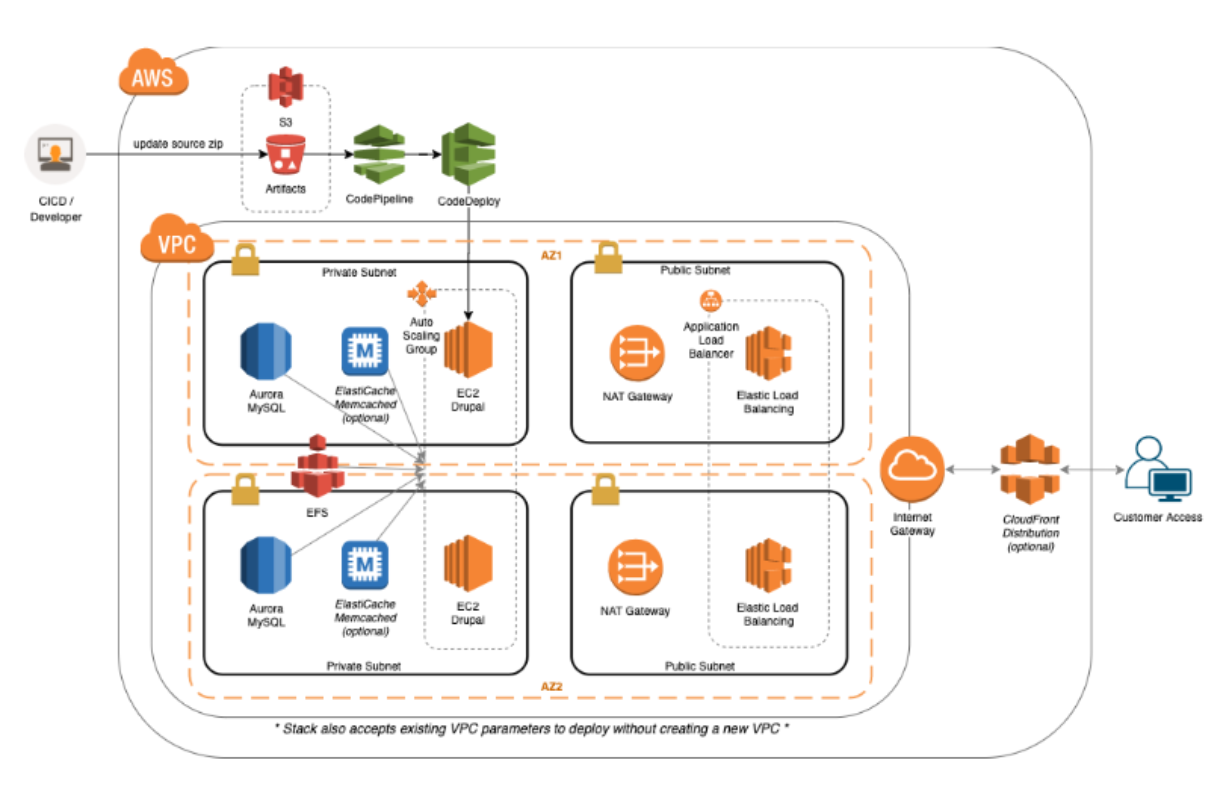
iSpectra hosted the websites using Amazon Web Services - helping the MOMA ensure optimized performance regardless of traffic load. We provided the ideal configuration for their cloud infrastructure to ensure that all operations and processes are running smoothly from day 1.

Deliverables:
-
Reduced downtime
-
Increased service availability
-
Cloud cost optimization
-
Scalable infrastructure
-
Compliance with IGA Standards
-
24/7 support
Bonus: Ranking higher
thanks to superior user
experience
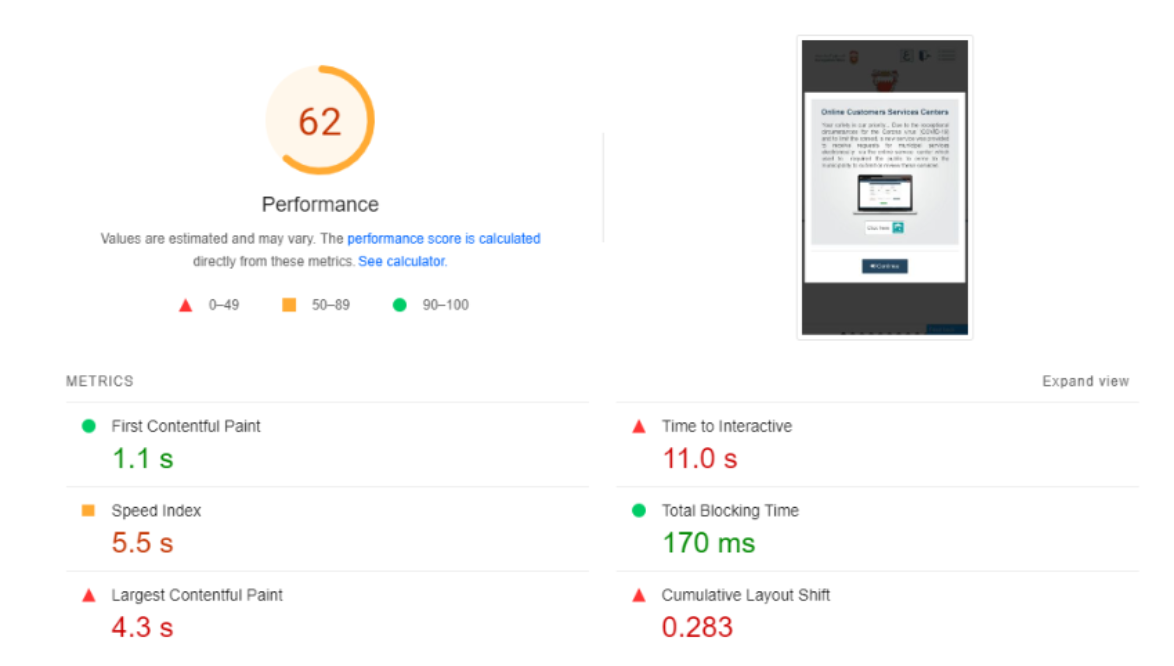
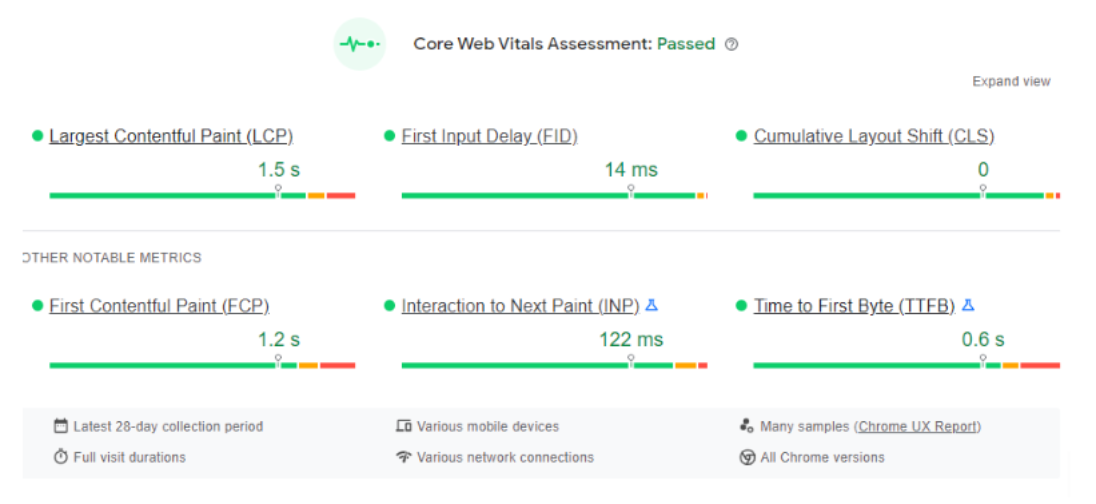
The legacy website failed its user experience test, otherwise known as Core Web Vitals. Core Web Vitals are a set of specific factors that Google considers important to a webpage’s overall user experience.
Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.
In short, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX).
The best way to ensure that your website performs better and ranks higher on search engines is to design the website with Core Web Vitals in mind from the start.
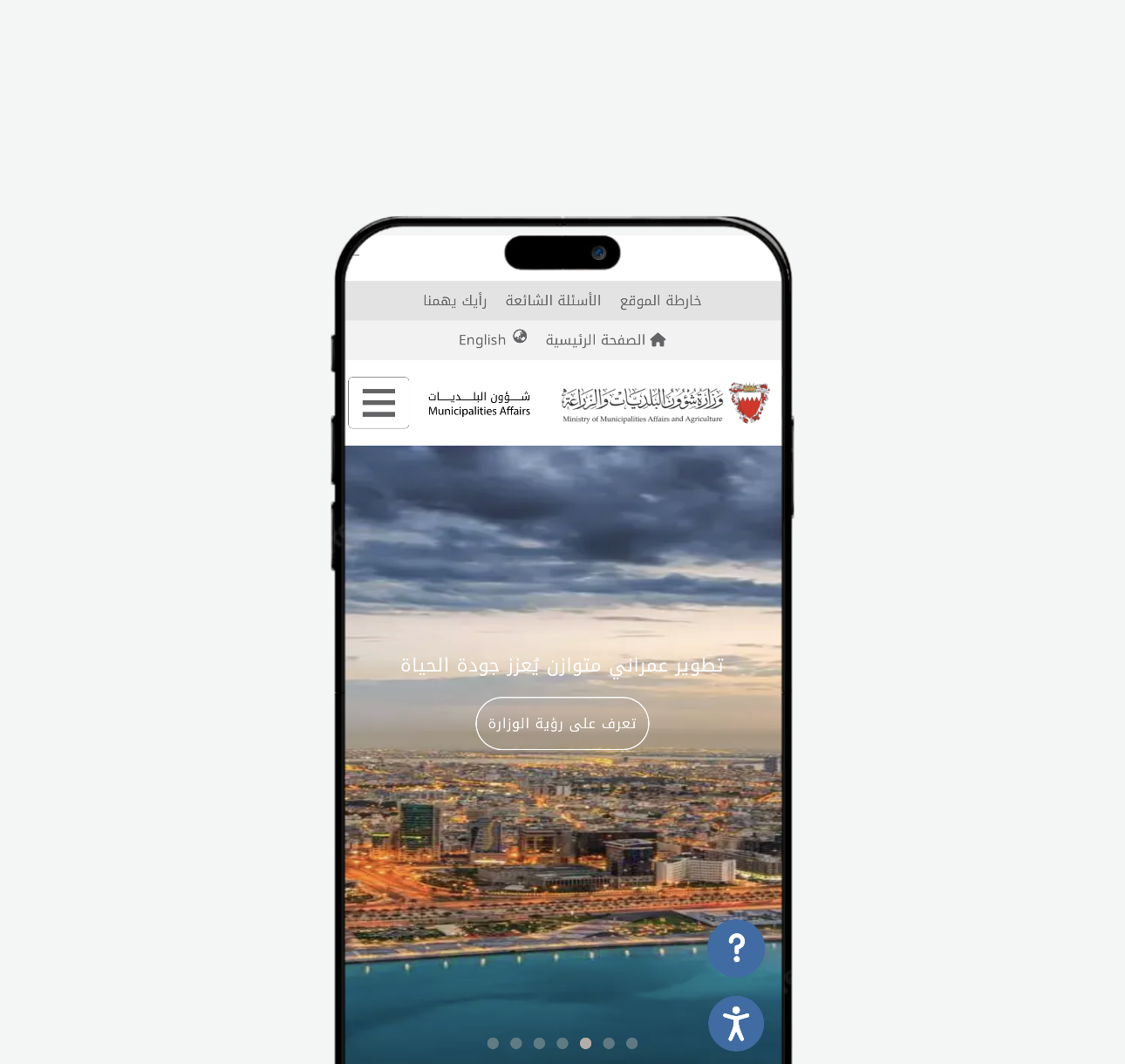
That is exactly what iSpectra’s UI/UX and Front-end team did - leading to exceptional results on both mobile and desktop:

Page loading speed was too low and failed Google’s core web vitals metrics

What helped us pass
Core Web Vitals?
The best way to ensure that your website performs better and ranks higher on search engines is to design the website with Core Web Vitals in mind from the start.
That is exactly what iSpectra’s UI/UX and Front-end team did - leading to exceptional results on both mobile and desktop:
-
Logical site structure that prioritizes the user experience on each page
-
Remove redundant coding that consumes loading time
-
Optimized images and content formats
-
On-page optimization based on user testing and feedback
-
Reduced Time-to-First-Byte (TTFB)
-
Eliminated Cumulative Layout Shift (CLS)
Let's shape your vision
Get in touch with us by filling out the form. Our representative will contact you within 24 hours, and we'll sign an NDA to protect your ideas. Our expert team will then efficiently evaluate your project requirements and strategize for success.