Mastering UX Review: Your Essential Guide to Enhancing User Experience
Hey there! Ready to elevate your digital product to new heights? A UX review isn't just a fancy buzzword – it's your secret weapon for crafting an interface that's not just beautiful but blissfully user-friendly. Here at iSpectra, we’re about to deep dive into the art and science of effective UX reviews. Let's roll up our sleeves and transform your digital product into a user experience masterpiece!

Why Bother with a UX Review?
Picture this: Your digital product is like a high-performance car. A UX review is that expert pit-stop crew fine-tuning everything under the hood. It’s about making sure your users aren’t just satisfied; they're delighted. Here's the deal: UX reviews can skyrocket user satisfaction, ramp up conversions, and give you that edge over competitors. And who doesn't want that?
When Should You Conduct a UX Review?
Timing is key! The best times are:
- Pre-Development: Get a head start! Make sure your design is user-focused right out of the gate.
- Mid-Development: Check-in time! It’s crucial to ensure you’re on the right track.
- Post-Launch: Now's the time to refine and fine-tune based on real-world user interactions.
Related: Learn How to Master the Entire Drupal Development Process, From Discovery to Launch.
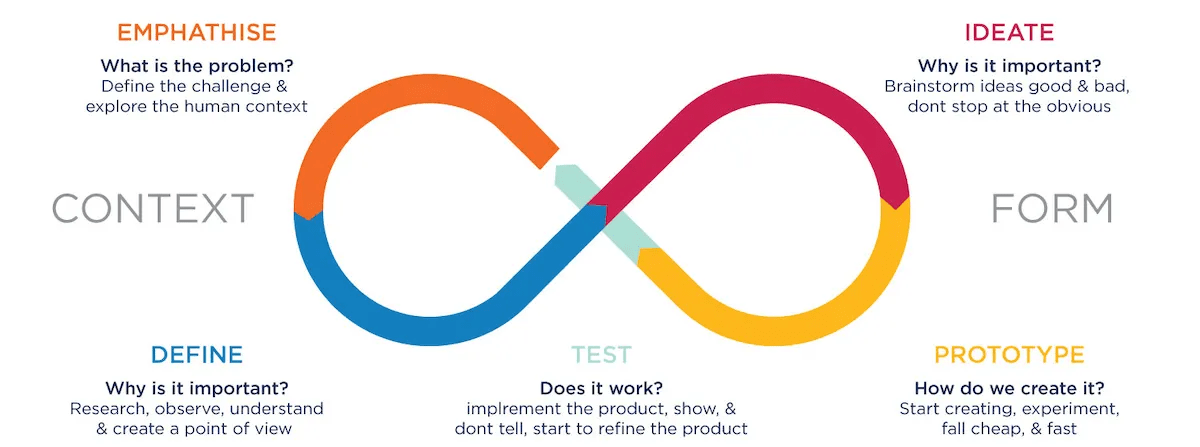
How to Conduct UX Review?
- Define Your Goals: Know your audience inside out. It’s like being a digital detective. Who are your users? What makes them tick? Understanding their needs helps tailor your UX review to hit the mark every time.
- Gather Data: Data tells a story. Dive into tools like Google Analytics. Look at metrics like session duration and bounce rates. Mix it up with direct user feedback. It's about getting the full picture.
- Heuristic Evaluation: Apply established usability heuristics. Think of it like a health check-up for your digital product. Are you meeting user expectations? Time to find out!
- Identify User Flows: Chart out how users navigate your product. Where do they get stuck? Where do they breeze through? It’s about smoothing out those rough edges.
- Test with Real Users: There’s no substitute for real user input. Conduct usability tests and see your product through your users’ eyes.
- Analyze and Identify Improvements: Combine all your findings. What’s working? What’s not? Develop a strategy to enhance your product’s UX, based on real, actionable data.
- Create an Action Plan: Now, let’s get tactical. Develop a detailed plan to address the identified issues. Set timelines, define goals, and get everyone on board.
- Implement and Test Changes: Roll out changes and keep the feedback loop going. UX design is never a one-and-done deal – it’s a continuous journey towards perfection.
Download Our Free Guide: The Comprehensive Usability Testing Guide for 2024
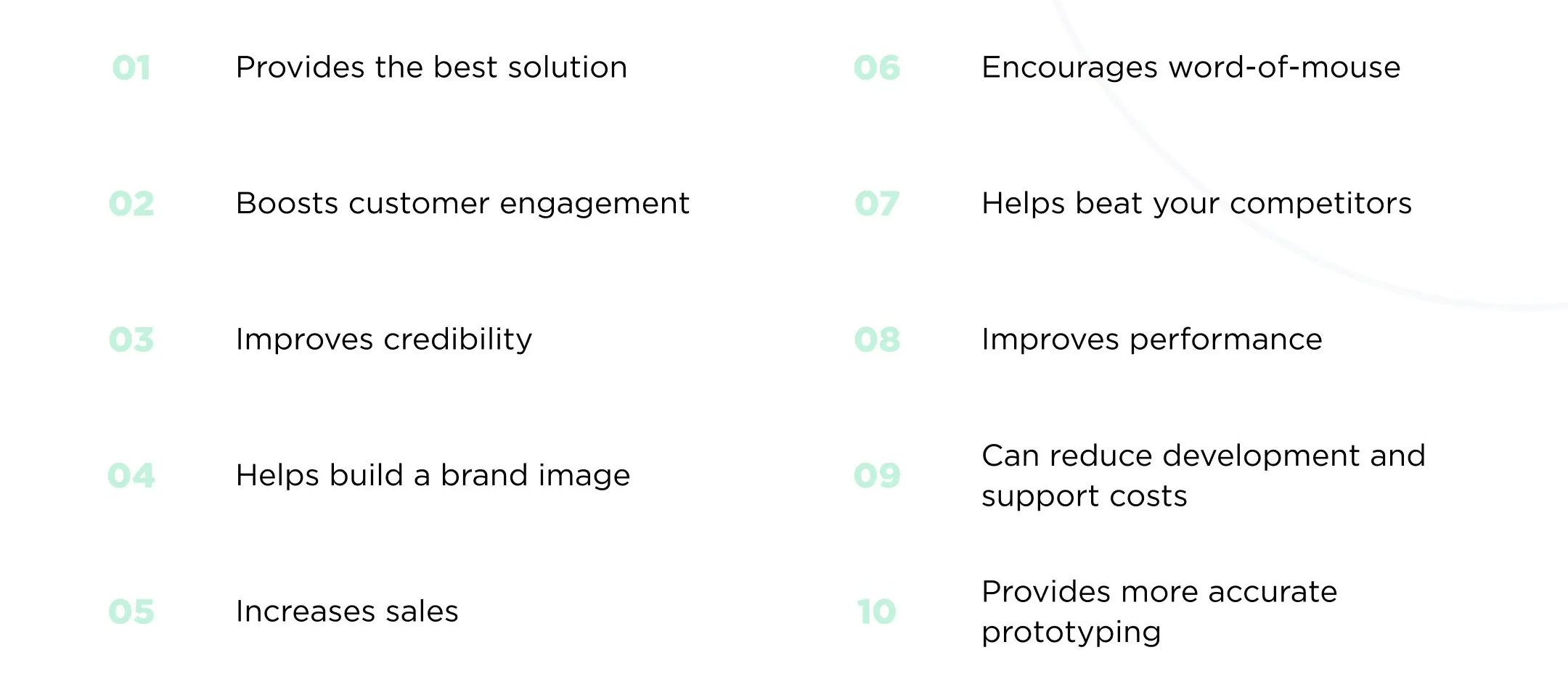
Key Benefits of Effective UX Review
- Improving Conversion: Increase leads and sales by identifying and rectifying usability barriers that hinder user conversion.
- Streamlining User Experience: Detect and address bottlenecks in user journeys to facilitate smoother interactions.
- Relevant Content Delivery: Ensure content is strategically placed to meet users' needs at the right time and place, enhancing engagement.
- Refining Website Structure: Develop intuitive and user-friendly navigation by structuring information architecture effectively.
- Cost Reduction: Identify and resolve UX issues early in the design process to avoid expensive redesigns.
- Brand Consistency: Maintain a coherent visual identity across all platforms, reinforcing brand recognition.
- Productivity in Design: Implement design systems that accelerate the creation of new visual assets, increasing efficiency.
- Design for Web and Mobile: Create seamless and aesthetically pleasing UX/UI for diverse platforms, ensuring cross-device compatibility and consistency.
In short, the ideal user experience design:

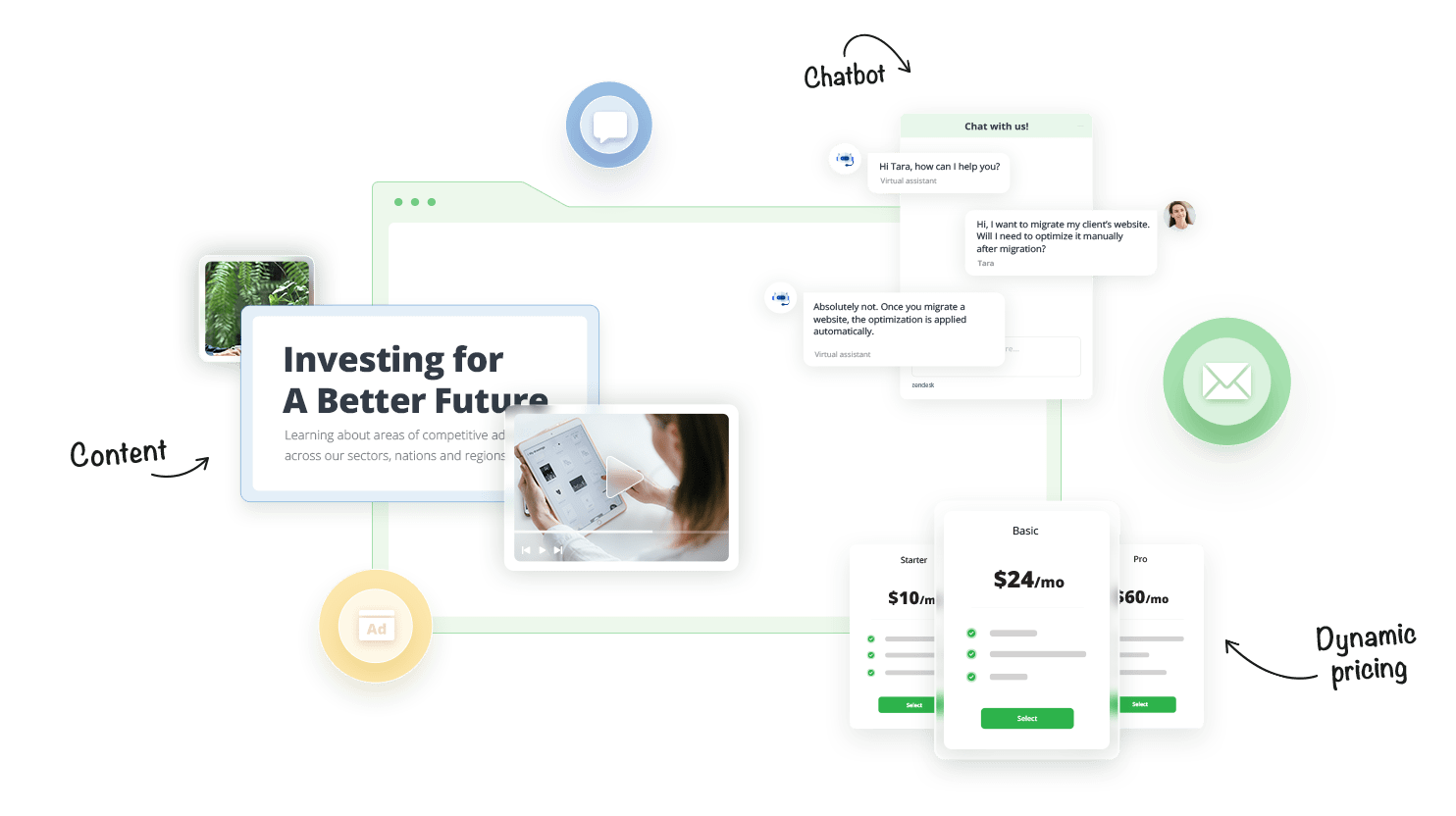
Embracing Current UX Trends
-
Minimalism and Simplicity: The trend towards minimalism in UX design focuses on simplicity and the 'less is more' philosophy. This means reducing clutter, focusing on essential elements, and using whitespace effectively. A minimalist approach helps in creating a clear user journey, enhancing usability and improving the overall aesthetic.
-
Voice User Interface (VUI): With the rise of AI assistants like Siri and Alexa, designing for voice interaction is becoming increasingly important. Incorporating VUI in your UX strategy involves understanding natural language processing and designing for voice commands, which can greatly enhance accessibility and user convenience.
-
Personalization and AI: Leveraging AI to provide personalized experiences is a trend that continues to grow. Using data analytics and machine learning, UX designers can create interfaces that adapt to user preferences and behavior, offering a more tailored and engaging experience.

-
Inclusive and Accessibility Design: Designing for accessibility is no longer optional. It’s crucial to ensure your design is usable by people of all abilities and backgrounds. This includes considering color contrasts, text size, voice commands, and ensuring compatibility with assistive technologies.
-
Motion and Animation: Thoughtful use of motion and animation can guide users, provide feedback, and enhance the interactivity of a design. However, it's important to use them judiciously to avoid overwhelming users or causing distractions.

Avoiding Common UX Pitfalls
-
Ignoring Mobile Responsiveness: With the increasing use of mobile devices, neglecting mobile responsiveness can be a significant pitfall. Ensure your design is adaptable and intuitive across different screen sizes and devices.

-
Overlooking User Feedback: One of the biggest mistakes in UX design is not listening to user feedback. Regular user testing and feedback collection should be integral to your design process, allowing for continuous improvement based on actual user experiences.
-
Complicating Navigation: Complex or non-intuitive navigation can frustrate users and lead to higher bounce rates. Ensure your navigation is straightforward, with a clear hierarchy and easily accessible information.
-
Underestimating Content Importance: Content is a core part of UX. Avoid overly technical jargon, ensure readability, and align content with user expectations and needs.
-
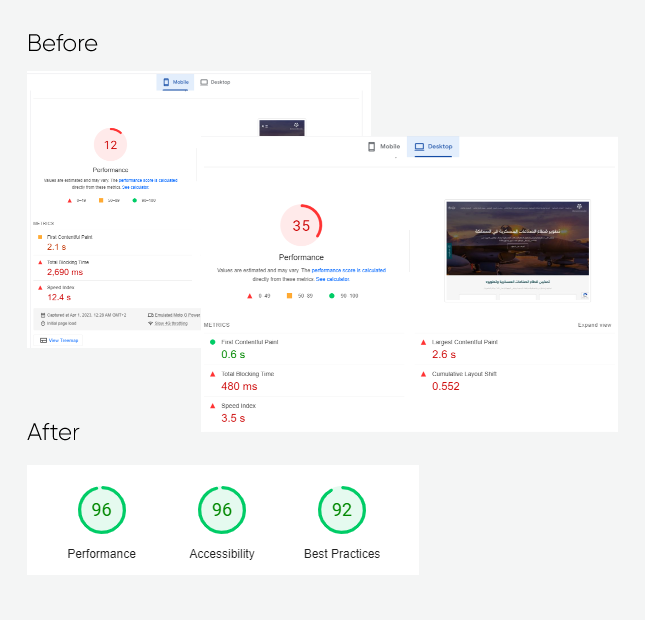
Neglecting Load Times and Performance: Users expect fast and smooth experiences. Long load times and laggy interactions can significantly detract from the user experience, leading to user drop-off. iSpectra's team always ensures that performance and speed is at the forefront of our minds when delivering a user experience that performs in alignment with all best practices. Below is an example of a before and after for one of our clients:

-
Failing to Balance Aesthetics with Functionality: While a visually appealing design is important, it should not come at the expense of functionality. A good UX design balances aesthetic elements with practical usability.
Related: Comparing CMSs for Design Flexibility
Case Studies and Examples
It's critical to review your own efforts when designing user experiences to ensure you cover all the possible lessons to be learnt. This is what we do everytime we approach any new project.
You can check out a sample of our work here.
A recent (yet unpublished case study) example where we focused more on identifying the client's needs was The Helicopter Company in Saudi Arabia. We conducted granular level on-site and remote workshops to gather all data and insights we needed to pinpoint exactly what they were looking for.

Conclusion
This comprehensive guide to UX review, is designed to elevate your product’s user experience to its pinnacle. Remember, a successful UX review is not just about fixing what’s broken; it’s about foreseeing user needs and exceeding their expectations.
iSpectra's UI/UX design specialists can help you boost your user experience performance. Contact us today.
Related: Maximizing Intranet Usability Through User-Centric Research
