Essential Guide to Government Website Design

Government website design is a crucial task that involves careful planning and execution to ensure that the public can access and use government services online with ease and confidence. These websites are essential for sharing information, providing services, and engaging with the public. Hence, it is vital to understand the important features that must be included and how to optimize the website for better performance.
Key Features of Government Website Design
-
Clear and Concise Information: Provide clear and concise information about the services and resources offered by the government agency, as well as any policies or procedures that users need to be aware of.
-
Easy Navigation: Ensure the website is easy to navigate, with a clear and intuitive structure, easy-to-use menus, and search functionality.
-
Mobile Responsiveness: Design the website to be mobile responsive, meaning it should be easy to use and navigate on a variety of devices, including smartphones and tablets.
-
Accessibility: Make the website accessible to users with disabilities, including those who are blind or visually impaired, deaf or hard of hearing, or have mobility impairments. This may involve using alt text for images, providing transcripts for audio and video content, and using clear and easy-to-read fonts and colors. Learn more about Web Accessibility Initiative (WAI) guidelines.
-
Security: Implement measures to secure the website and protect users' personal and sensitive information. This may involve using secure connections (HTTPS), implementing login and authentication protocols, and following best practices for data protection and privacy.
-
Online Services: Provide online services, such as the ability to apply for services, pay fees, or access information and resources.
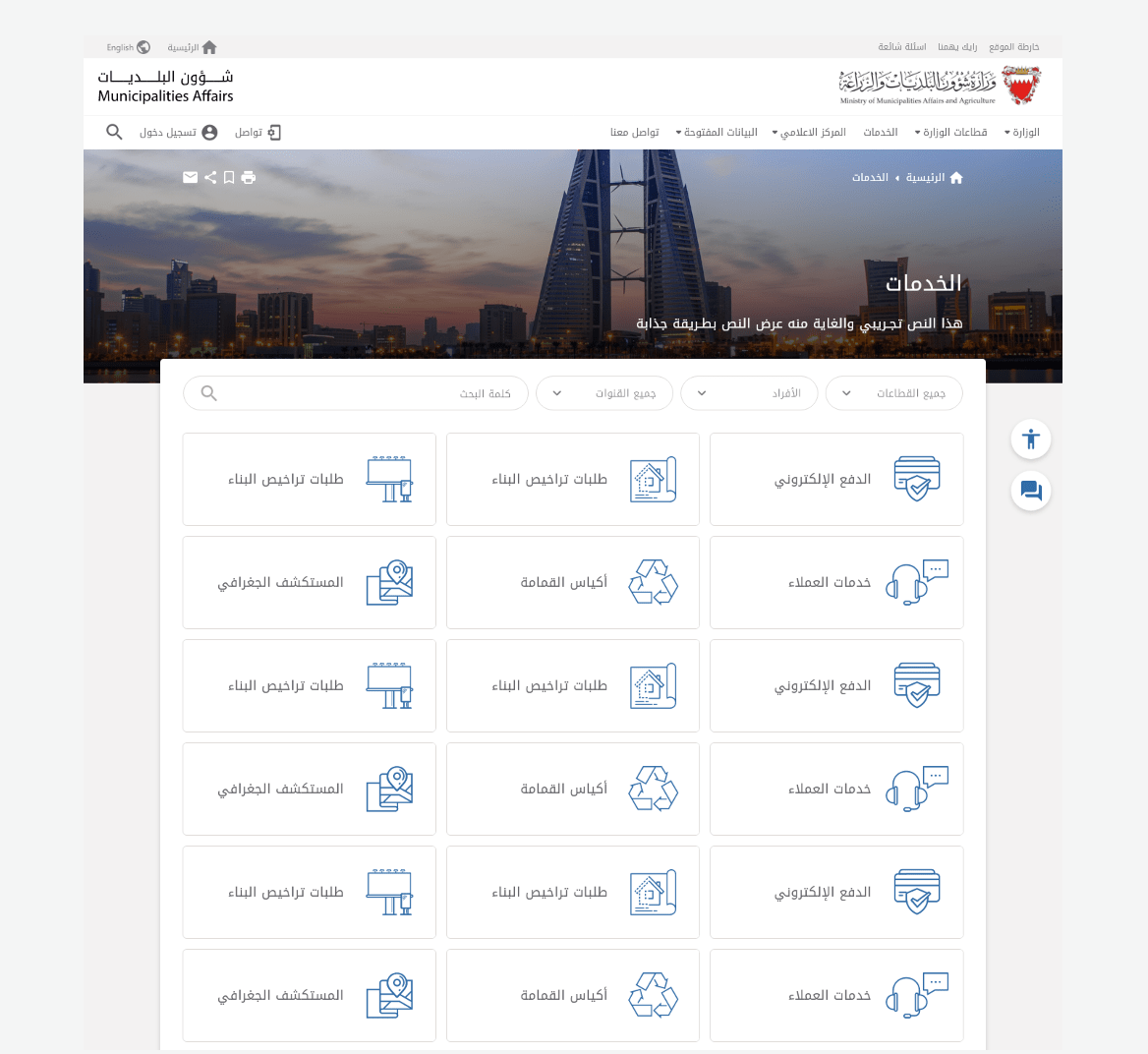
The Bahraini Ministry of Municipality Affairs and Agriculture needed to provide a range of public e-services 24/7 to their diverse audience of end-users. We helped them build a multilingual digital experience.

Additional Features to Consider
-
Personalization: Include personalization features that allow the website or app to tailor the user experience based on the user's preferences and past behavior.
-
Integration with Social Media: Allow integration with social media platforms so users can share content or interact with the website through their social media accounts.
-
Push Notifications: Enable push notifications to send notifications to users' devices even when the app is not in use.
-
Multi-language Support: Provide multi-language support to cater to users who speak different languages.
-
Customer Service: Include customer service options such as a contact form or live chat to allow users to get help or ask questions.
Case Study: Economic Cities and Special Zones Authority - KSA
Building a Perfect Government Website
- Choose the Right CMS: Select a content management system (CMS) that fits the specific needs and requirements of the agency. Drupal, for example, is a popular open-source CMS known for its flexibility and scalability and is widely used by government agencies. Learn more about our Drupal services.
- Focus on User Experience: Design the website with the user experience in mind. This includes creating an intuitive navigation structure, using clear and concise language, and ensuring the website is accessible and mobile responsive.
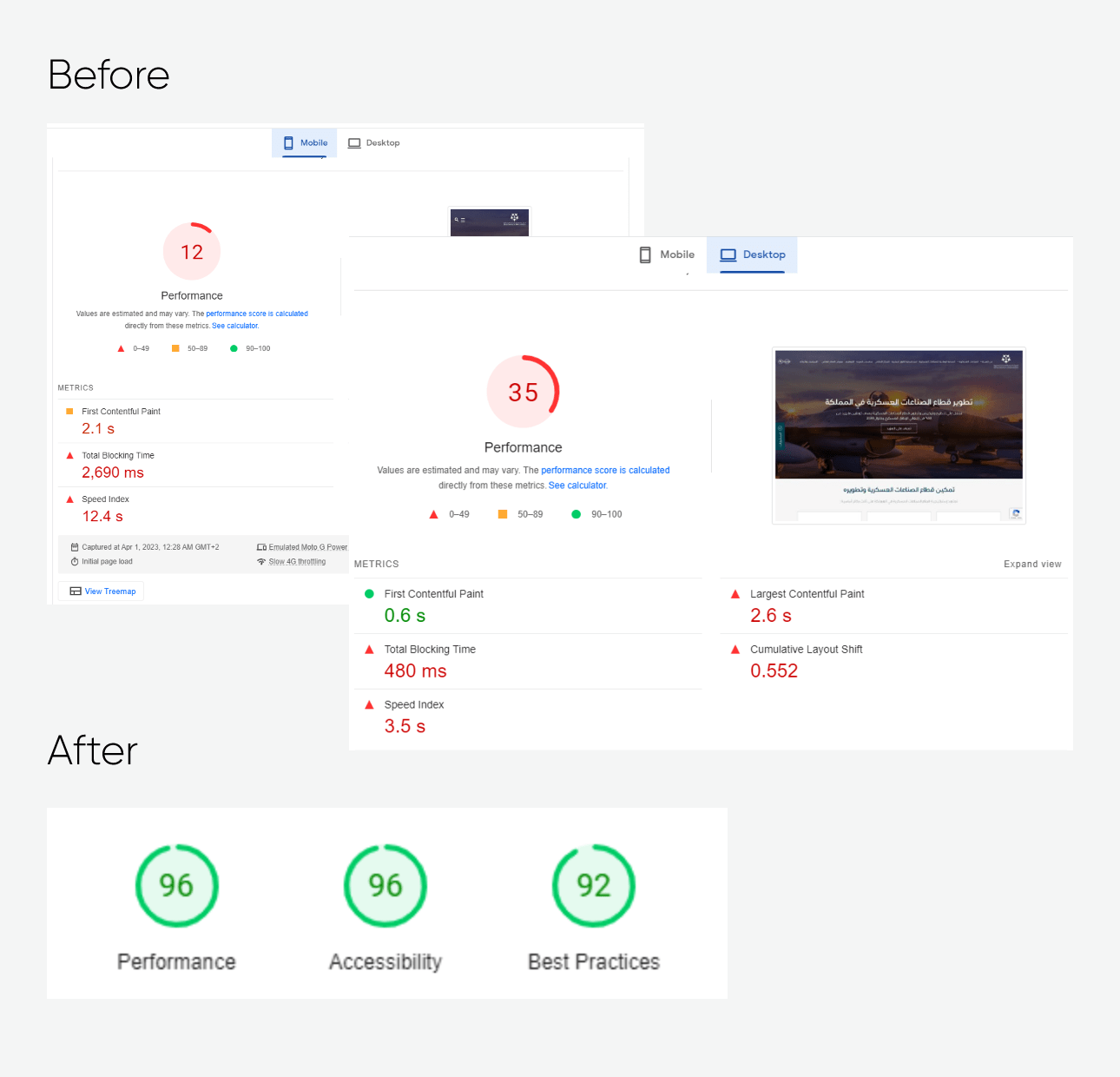
Your government website needs to comply with online user experience best practices such as Core Web Vitals. Here is a snapshot of how our client's government website was performing versus after:

- Prioritize Security: Implement robust security measures to protect user data and ensure the website is secure from cyber attacks.
- Optimize for Performance: Optimize the website for speed and performance to ensure it loads quickly and performs well on all devices.
- Test Thoroughly: Conduct thorough testing of the website to identify and fix any issues before it goes live. This includes testing the website's functionality, accessibility, and performance on various devices and browsers.
Cost Effective Approach To Government Website Development
-
Use Open Source CMS: Using an open-source CMS like Drupal can be a cost-effective way to build a professional website. Since it is open-source, you do not have to pay for the software, and there are a plethora of free themes and plugins available that can help customize your website.
-
Do It Yourself: If you have the necessary skills and knowledge, you can build the website yourself. There are many online resources and tutorials available that can help you learn how to build a website. Learn more about Drupal.
-
Hire a Professional: If you do not have the skills or time to build the website yourself, you can hire a professional web design and development agency. While this option may be more expensive, it can save you time and ensure that your website is built to a professional standard.
FAQs
-
What is a Government Website? A government website is an online platform that is owned and operated by a government agency or public sector organization. It is used to provide information, services, and resources to the public.
-
What is the Best Government Website? The best government website is one that is user-friendly, accessible, secure, and provides valuable information and services to the public. It should be easy to navigate, mobile responsive, and have a clean and professional design.
-
How Can I Build a Perfect Website? To build a perfect website, you should focus on user experience, choose the right CMS, prioritize security, optimize for performance, and test thoroughly before launching.
-
What is the Most Inexpensive Way to Make a Professional Website? The most inexpensive way to build a professional website is to use an open-source CMS like Drupal, do it yourself if you have the skills, or hire a professional web design and development agency.
Case Study: General Authority for Military Industries (GAMI)
Final Thoughts
Creating a government website involves careful planning and execution to ensure it meets the needs and expectations of the public. By focusing on user experience, selecting the right CMS, prioritizing security, and optimizing for performance, you can create a website that is user-friendly, secure, and provides valuable information and services to the public. If you need help with your government website design, consider reaching out to iSpectra.
Learn more about iSpectra's projects here.
Written by Firas Ghunaim, a 10+ year marketing expert that relied on Drupal solutions to build sustainable and dynamic government digital experiences with iSpectra.
